CADViewer, grazie al suo design flessibile e all’utilizzo di toolkit standard, puvò essere integrato con qualsiasi applicazione di gestione di database e utilizzato con una moltitudine di applicazioni personalizzate basate sui dati.
Questo tutorial
Questo tutorial si basa sul tutorial di CADViewer Creazione automatizzata di hotspot, dove un disegno CAD di base contenente poligoni spaziali su un livello designato é stato reso interattivo in CADViewer.
Questo tutorial illustrerà vari modi di:
- 1: Aggiunta interattiva di nuovi hotspot a forma di poligono.
- 2: Aggiunta interattiva di nuovi icone interattive SVG o bitmap.
- 3: Aggiunta programmatica di nuove icone interattive SVG o bitmap tramite l’API.
- 4: Modificando gli Hotspot interattivi, creato utilizzando Creazione automatizzata di hotspot
- 5: Modificare l’aggiunta interattiva hotspot a forma di poligono.
- 6: Modificare l’aggiunta interattiva icone interattive SVG o bitmap.
- 7: Salvataggio di contenuti interattivi attraverso l’interfaccia.
- 8: Manipolazione di contenuti interattivi tramite l’API.
- 9: Salvataggio di contenuti interattivi tramite l’API.
- 10: Caricamento di contenuti interattivi tramite l’API.
- 11: Caricamento interattivo di contenuti tramite l’Interfaccia icone.
- 12: Lavorare con Oggetti spaziali a piu’ livelli.
I passaggi descritti di seguito possono essere testati nella nostra versione Download di CADViewer. Inoltre, utilizza il nostro esempio online di riferimento CADViewer_space_objects_canvas_API_640.html come base per questo tutorial
1: Aggiunta interattiva di nuovi hotspot a forma di poligono
Passare all’ultima pagina del menu delle icone nella barra dei menu in alto a sinistra di CADViewer.
Puoi aggiungere nuovi oggetti spaziali, attualmente esposti sono Rettangoli, Poligoni e Cerchi come comandi:
 .
.
Disegnare un oggetto spaziale:

Questi oggetti saranno rappresentati internamente nella struttura dati con un oggetto JSON che puo’ essere recuperato tramite l’API, vedere 7: Manipolazione di contenuti interattivi.
Oltre a cio’, la nostra API Canvas personalizzata consente agli sviluppatori di creare i propri metodi Canvas di livello superiore.
2: Aggiunta interattiva di nuove icone SVG o bitmap interattive
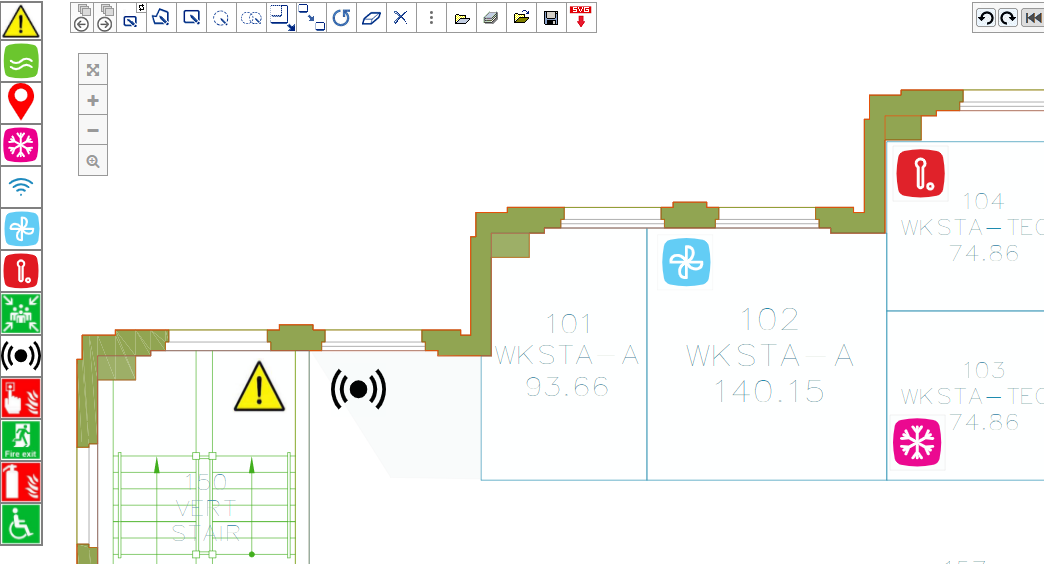
L’API CADViewer puo’ essere utilizzata per posizionare oggetti dello spazio immagine o oggetti personalizzati sull’area di disegno:

Nel esempio di riferimento online, sono stati creati due array di supporto:
1: In alto a sinistra e’ stata aggiunta una serie di campi di input che controllano il tipo di spazio, Space ID, e Space SVG/Bitmap Image utilizzati quando si posiziona un oggetto sulla tela. When placing out an object, the Space ID field (loadSpaceImage_ID) will be automatically incremented after placement of image.
Questi campi controllano le variabili: loadSpaceImage_Location, loadSpaceImage_ID, loadSpaceImage_Type, loadSpaceImage_Layer.
2: Al centro a sinistra e’ stata posizionata una serie di immagini per selezionare gli oggetti grafici. Selezionando un oggetto grafico dall’array di immagini e posizionandolo sull’area di disegno, si attivera’ automaticamente un incremento del campo ID spazio definito in 1: dopo il posizionamento dell’immagine.
Quando si posizionano gli oggetti immagine di uno spazio, utilizzando 1: o 2:, vengono utilizzati i seguenti tre metodi:
- funzione cvjs_setImageSpaceObjectParameters(),
- funzione cvjs_setGlobalSpaceImageObjectScaleFactor() (opzionale), e
- funzione cvjs_addFixedSizeImageSpaceObject():
dove il codice JavaScript è il seguente:
// place the icon on the canvas
cvjs_setImageSpaceObjectParameters(loadSpaceImage_LocationOrbase64Object, loadSpaceImage_ID, loadSpaceImage_Type, loadSpaceImage_Layer);
cvjs_setGlobalSpaceImageObjectScaleFactor(1.0); // 1.0 = no change in icon size
cvjs_addFixedSizeImageSpaceObject("floorPlan");
Fare riferimento ai nostri esempi di codice API CADViewer e Download our code samples.
3: Aggiunta programmatica di nuove icone SVG o bitmap interattive tramite l’API
CADViewer API puo’ essere utilizzato a livello di codice per posizionare oggetti dello spazio immagine o oggetti personalizzati sull’area di disegno. Quando si posizionano gli oggetti di un’immagine spaziale, vengono utilizzati i seguenti tre metodi:
- funzione cvjs_setImageSpaceObjectParameters(),
- funzione cvjs_setGlobalSpaceImageObjectScaleFactor() (opzionale) , e
- funzione cvjs_addFixedSizeImageSpaceObject():
dove il codice JavaScript e’ il seguente:
// place the icon on the canvas programmatically
cvjs_setImageSpaceObjectParameters(loadSpaceImage_LocationOrbase64Object, loadSpaceImage_ID, loadSpaceImage_Type, loadSpaceImage_Layer);
cvjs_setGlobalSpaceImageObjectScaleFactor(1.0); // 1.0 = no change in icon size
cvjs_addFixedSizeImageSpaceObject("floorPlan");
Impostazioni dei parametri
L’immagine dell’oggetto spaziale definite nel metodo cvjs_setImageSpaceObjectParameters() puo’ essere SVG o bitmap.
Il parametro loadSpaceImage_LocationOrbase64Object controlla l’oggetto insert, il parametro loadSpaceImage_ID e’ un unico ID dell’oggetto inserito che gli sviluppatori utilizzano per il controllo dell’oggetto, il parametro loadSpaceImage_Type e’ la definizione del tipo dell’oggetto che viene visualizzato quando la relativa modalita’ di clic e’ attiva e il parametro loadSpaceImage_Layer definisce il layer su cui posizionare l’Oggetto Spazio per il controllo on/off.
Il parametro loadSpaceImage_LocationOrbase64Object puo’ accettare due tipi di oggetti:
- 1: Posizione dell’oggetto immagine, tramite http o posizione relativa.
- 2:Un oggetto codificato base64. Se SVG l’oggetto dovra’ essere del tipo: “data:image/svg+xml;base64,codedcontent….” o se PNG l’oggetto dovra’ essere del tipo: “data:image/png;base64,codedcontent….”
/**
* Sets the parameters when creating an Image Space Object
* @param {string} loadSpaceImage_LocationOrbase64Object - location of the image object (SVG or bitmap) NOTE: the image can also be base64 encoded of type: data:image/svg+xml;base64,PHN.... or data:image/png;base64,PHN....
* @param {string} loadSpaceImage_ID - ID of the Image Space Object
* @param {string} loadSpaceImage_Type - Type of the Image Space Object
* @param {string} loadSpaceImage_Layer - name of the layer where the Space Object is positioned
*/
funzione cvjs_setImageSpaceObjectParameters(loadSpaceImage_LocationOrbase64Object, loadSpaceImage_ID, loadSpaceImage_Type, loadSpaceImage_Layer){}
Ridimensionamento degli oggetti
Se l’oggetto deve essere ridimensionato al momento dell’inserimento, puo’ essere applicato il metodo cvjs_setGlobalSpaceImageObjectScaleFactor().
/**
* Sets a scale factor of Image Space Objects when placed out in the canvas
* @param {float} factor - scalefactor, default is 1.0
*/
funnzione cvjs_setGlobalSpaceImageObjectScaleFactor(factor){}
Object Insertion - using Screen Coordinates
L’oggetto viene inserito in una determinata posizione nelle coordinate dello schermo (xcor, ycor), utilizzando il metodo cvjs_addFixedSizeImageSpaceObjectXY().
/**
* Add a Fixed Size Image Space Object in SVG coordinates
* @param {string} floorplan_div - name of div containing CADViewer canvas
* @param {int} xcor - x coordinate in SVG coordinates
* @param {int} ycor - y coordinate in SVG coordinates
*/
funzione cvjs_addFixedSizeImageSpaceObjectXY(floorplan_div, xcor, ycor){}
Inserimento di oggetti - utilizzando le coordinate globali
Inserisci un oggetto spaziale nelle coordinate globali (DWG) utilizzando il metodo: cvjs_addFixedSizeImageSpaceObject_GlobalXY
/**
* Add a Fixed Size Image Space Object in Global (DWG) Coordinates
* @param {string} floorplan_div - name of div containing CADViewer canvas
* @param {int} xcor - x coordinate in Global (DWG) coordinates
* @param {int} ycor - y coordinate in Global (SVG) coordinates
*/
funzione cvjs_addFixedSizeImageSpaceObject_GlobalXY(floorplan_div, xcor, ycor){}
Quando si converte un file DWG di AutoCAD, MicroStation DGN, Adobe PDF o qualsiasi formato raster utilizzando AutoXchange 2024, AutoXchange 2024 crea una matrice di trasformazione che CADViewer utilizza per coordinate globali, misurazioni, ecc.
<text id="cadviewer_worldUnits">
{ "globalOrigin": { "x": -729.978, "y" : -441.783},
"units": "mm",
"svgToWorldUnits": 1.13728
}
</text>
<text id="cadviewer_drawingCoordinates">
{ "DWG":
{ "lowerLeft": { "x": -744.6, "y" : -450.59},
"upperRight": { "x": 1526.34, "y" : 879.656}
},
"SVG":
{ "lowerLeft": { "x": 0, "y" : 1512.93},
"upperRight": { "x": 2500, "y" : 0.0705953}
},
"Drawing Height": 1513
}
</text>
Usa le API CADViewer, come metodi per la conversione diretta tra SVG e coordinate globali.
I seguenti metodi sono descritti in API: cvjs_getGlobal_X_fromSVG, cvjs_getSVG_X_fromGlobal, cvjs_getGlobal_Y_fromSVG e cvjs_getSVG_Y_fromGlobal.
4: 5: 6: Modifica dinamica del contenuto interattivo
Passare all’ultima pagina del menu delle icone nella barra dei menu in alto a sinistra di CADViewer.
E’ possibile modificare gli oggetti spaziali, i comandi attualmente esposti lo sono: Resize, Move, Rotate and Delete:
 .
.
L’interfaccia supporta oggetti spaziali creati tramite pre-elaborazione o aggiunti dinamicamente, nonche’ oggetti immagine SVG o bitmap.
Il processo di interazione e':
- 1: Seleziona il Comando Icona
- 2: Sulla tela, fare click sull’Oggetto per selezionarlo
- 3A: Per Ridimensionare, Spostare e Ruotare, dopo la selezione trascinare sull’oggetto per modificare l’oggetto
- 3B: Per Eliminare, il primo clic sull’oggetto lo eliminera'
Di seguito e’ riportato l’evidenziato, prima della selezione dell’oggetto per Ridimensiona/Sposta/Ruota:
 .
.
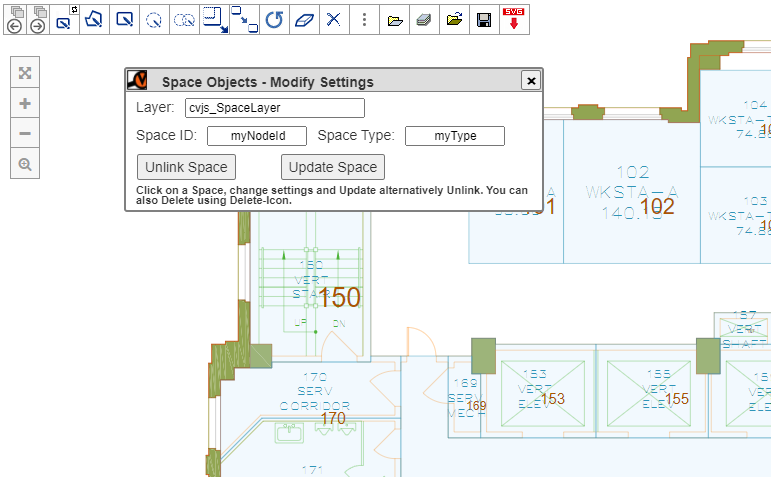
L’interfaccia del menu ti consente inoltre di apportare una serie di modifiche agli oggetti spaziali caricati
Apri l’icona di comando ![]() , per selezionare e modificare le impostazioni di un oggetto spaziale.
, per selezionare e modificare le impostazioni di un oggetto spaziale.

Oltre a cio’, la nostra Custom Canvas API consente agli sviluppatori di creare i propri metodi canvas di livello superiore basati su una serie di funzionalita’ principali che implicano la selezione, la creazione e la manipolazione degli oggetti
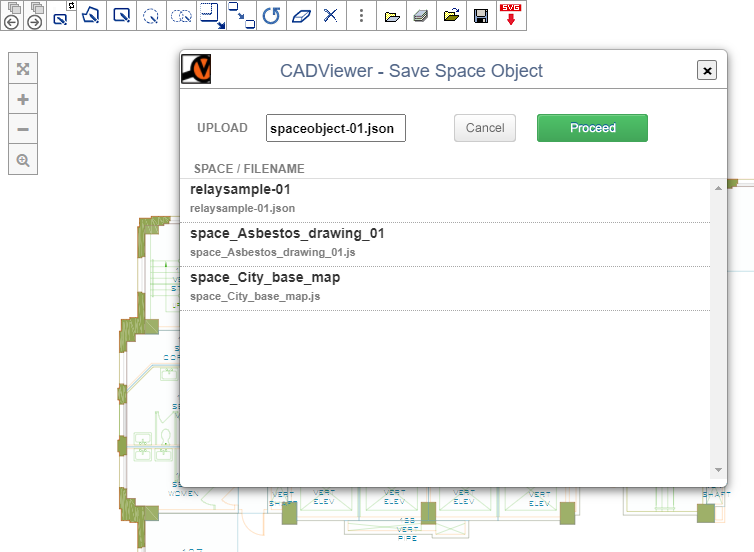
7: Salvataggio di contenuti interattivi tramite l’interfaccia
Una volta completata la modifica degli spazi, il salvataggio degli oggetti puo’ essere effettuato tramite l’interfaccia o tramite l’API.
Usa il comando Save Space Objects ![]() :
:

8: Manipolazione dei contenuti in modo interattivo tramite l’API
Ci sono comandi API che consentono agli utenti di manipolare gli oggetti spaziali tramite l’API, si tratta del recupero e delle impostazioni di tutti gli oggetti spaziali e del recupero e dell’impostazione dei singoli oggetti.
Vedi per intero i nostri esempi di codice CADViewer API e Download.
Restituire il contenuto di un singolo Spazio ID
funzione cvjs_returnSpaceObjectID, restituisce il contenuto di un oggetto spaziale come oggetto JSON, che puo’ essere manipolato.
/**
* Restituisce una struttura JSON di tutto il contenuto di un determinato ID: <br>
* var jsonStructure = { "path": path, <br>
* "tags": tags, <br>
* "node": node, <br>
* "area": area, <br>
* "outerhtml": outerHTML, <br>
* "occupancy": occupancy, <br>
* "name": name, <br>
* "type": type, <br>
* "id": id, <br>
* "defaultcolor": defaultcolor, <br>
* "layer": layer, <br>
* "group": group, <br>
* "linked": linked, <br>
* "attributes": attributes, <br>
* "attributeStatus": attributeStatus, <br>
* "displaySpaceObjects": displaySpaceObjects, <br>
* "translate_x": translate_x, <br>
* "translate_y": translate_y, <br>
* "scale_x": scale_x ,<br>
* "scale_y": scale_y ,<br>
* "rotate": rotate, <br>
* "transform": transform, <br>
* "svgx": svgx, <br>
* "svgy": svgx, <br>
* "dwgx": dwgx, <br>
* "dwgy": dwgy } <br>
* @param {string} spaceID - Id of the Space Object to return
* @return {Object} jsonSpaceObject - Object with the entire space objects content
*/
funzione cvjs_returnSpaceObjectID(spaceID){}
Restituisci tutti gli oggetti spaziali
funzione cvjs_returnAllSpaceObjects, restituisce il contenuto di tutti gli oggetti spaziali come oggetto JSON.
/**
* Restituisce una struttura JSON con tutto il contenuto dell'oggetto spazio, ogni voce e' nel formato: <br>
* SpaceObjects :[ { "path": path, <br>
* "tags": tags, <br>
* "node": node, <br>
* "area": area, <br>
* "outerhtml": outerHTML, <br>
* "occupancy": occupancy, <br>
* "name": name, <br>
* "type": type, <br>
* "id": id, <br>
* "defaultcolor": defaultcolor, <br>
* "layer": layer, <br>
* "group": group, <br>
* "linked": linked, <br>
* "attributes": attributes, <br>
* "attributeStatus": attributeStatus, <br>
* "displaySpaceObjects": displaySpaceObjects, <br>
* "translate_x": translate_x, <br>
* "translate_y": translate_y, <br>
* "scale_x": scale_x ,<br>
* "scale_y": scale_y ,<br>
* "rotate": rotate, <br>
* "transform": transform, <br>
* "svgx": svgx, <br>
* "svgy": svgx, <br>
* "dwgx": dwgx, <br>
* "dwgy": dwgy } <br>
* @param {string} spaceID - Id of the Space Object to return
* @return {Object} jsonSpaceObject - Object with all space objects content
*/
funzione cvjs_returnAllSpaceObjects(){}
Aggiungi uno o tutti gli oggetti spaziali
funzione cvjs_setSpaceObjectDirect, crea una struttura di oggetti spaziali basata su un array di oggetti JSON. Questo metodo puo’ impostare un singolo SpaceID o un intero array di SpaceID.
/**
* Utilizzo di una struttura JSON per creare un nuovo oggetto spaziale <br>
* var jsonStructure = { "path": path, <br>
* "tags": tags, <br>
* "node": node, <br>
* "area": area, <br>
* "outerhtml": outerHTML, <br>
* "occupancy": occupancy, <br>
* "name": name, <br>
* "type": type, <br>
* "id": id, <br>
* "defaultcolor": defaultcolor, <br>
* "layer": layer, <br>
* "group": group, <br>
* "linked": linked, <br>
* "attributes": attributes, <br>
* "attributeStatus": attributeStatus, <br>
* "displaySpaceObjects": displaySpaceObjects, <br>
* "translate_x": translate_x, <br>
* "translate_y": translate_y, <br>
* "scale_x": scale_x ,<br>
* "scale_y": scale_y ,<br>
* "rotate": rotate, <br>
* "transform": transform, <br>
* "svgx": svgx, <br>
* "svgy": svgx, <br>
* "dwgx": dwgx, <br>
* "dwgy": dwgy } <br>
* @param {Object} jsonSpaceObject - Object with the entire space objects content
* @return {boolean} flag - true if created, otherwise false
*/
funzione cvjs_setSpaceObjectDirect(jsonSpaceObject){}
9: Salvataggio interattivo dei contenuti tramite l’API
Utilizza i metodi API riportati sopra nella Sezione 7: per recuperare qualsiasi contenuto JSON. Quindi passa semplicemente questo oggetto allo spazio di archiviazione dell'applicazione.
10: Caricamento interattivo di contenuti tramite l’API
Una volta completata e salvata la modifica dell’oggetto spaziale per un determinato disegno, e’ ora possibile riutilizzarlo la prossima volta che il disegno viene caricato. Gli oggetti spaziali possono essere caricati tramite l’interfaccia Icon o tramite l’API.
NOTA Assicurati che ci sia no Elaborazione di oggetti spaziali RL/TL processing nella conversione, poiche’ sono necessari solo gli oggetti spaziali sovrapposti.
1: Nel metodo di chiamata cvjs_OnLoadEnd() per quando viene caricato un disegno, utilizzare il file CADViewer API per caricare un file flat con gli oggetti JSON.
function cvjs_OnLoadEnd(){
// generic callback method, called when the drawing is loaded
// here you fill in your stuff, call DB, set up arrays, etc..
// this method MUST be retained as a dummy method! - if not implemeted -
// here I can load my JSON Object with Modified Spaces
cvjs_loadSpaceObjectsDirect("floorPlan", ServerUrl + "content/spaceObjects/relaylock-11b.json");
}
2: In alternativa, carica in modo programmatico la struttura JSON da un DataBase e posizionala direttamente sull’area di disegno utilizzando funzione cvjs_setSpaceObjectDirect() , vedere la sezione 7: sopra.
Il carico e l’impostazione di cvjs_setSpaceObjectDirect() i contenuti vengono eseguiti all’interno del file cvjs_OnLoadEnd() chiamata, una volta caricato il disegno.
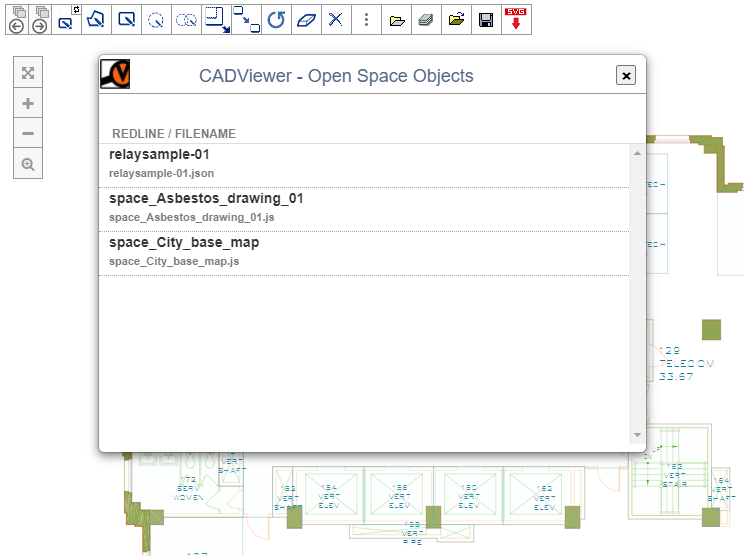
11: Caricamento interattivo di contenuti tramite l’interfaccia Icon
Una volta completata e salvata la modifica dell’oggetto spaziale per un determinato disegno, e’ ora possibile riutilizzarlo la prossima volta che il disegno viene caricato. Gli oggetti spaziali possono essere caricati tramite l’interfaccia Icon o tramite l’API.
NOTA: Assicurati che e’ no Elaborazione di oggetti spaziali RL/TL processing nella conversione, poiche’ sono necessari solo gli oggetti spaziali sovrapposti.
Use the command Load Space Objects ![]() :
:

12: Lavorare con oggetti spaziali stratificati
Gli oggetti spaziali a più livelli sono oggetti spaziali in cui più livelli di contenuto grafico, SVG o bitmap, all’interno dell’oggetto spaziale sono organizzati in modo che attraverso API è possibile accedervi e manipolarli in modo simile ai livelli.
Questi livelli interni possono essere attivati e disattivati, in modo che l’oggetto spaziale stesso possa visualizzare ciò che, dal punto di vista dell’utente, appare come fasi diverse.
Descriveremo brevemente come impostare una grafica per Oggetto spaziale a strati.
Tieni presente che questo esempio è implementato in ReactJS sopra dotNetCore e può essere scaricato dal nostro repository GitHub: cadviewer-testapp-dotnet-core-react-01
Definire le variabili
Per prima cosa definisci le proprietà generali dell’oggetto spaziale, queste sono uniche ID e Name così come Type e il CAD Layer per posizionare la grafica.
import * as cadviewer from "cadviewer";
var loadSpaceImage_ID = "SecureId_" + iconObjectCounter;
var loadSpaceImage_Name = "SecureName_" + iconObjectCounter;
var loadSpaceImage_Type = "SecureObject";
var loadSpaceImage_Layer = "cvjs_SpaceLayer";
Quindi definire gli array per mantenere i disegni a strati interni separati, il loro nome di stato/livello e caricarli da un server. Per rendere portatile il file di dati JSON CADViewer risultante con Space Objects, tradurre l’immagine in un file base64 codifica,
Carica immagini
var LocationOr64byteEncodedArr = []; // separate images, as location or base64
var layerArr = []; // the state/layer name
var base64svg = "data:image/svg+xml;base64,";
LocationOr64byteEncodedArr[0] = CV.ServerBackEndUrl + "/content/drawings/svg/v04/" + jQuery('#layer1').val();
LocationOr64byteEncodedArr[1] = CV.ServerBackEndUrl + "/content/drawings/svg/v04/" + jQuery('#layer2').val();
LocationOr64byteEncodedArr[2] = CV.ServerBackEndUrl + "/content/drawings/svg/v04/" + jQuery('#layer3').val();
var cvjs_LoadFile = CV.ServerBackEndUrl + "/CADViewer/LoadFile"; // server load script
// define the states (layer names) of the three images loaded in
layerArr[0] = "closed";
layerArr[1] = "open";
layerArr[2] = "lockdown";
// For each of the objects, do this loop, here for index [0]
var js_data = {};
var content = "";
js_data['file'] = LocationOr64byteEncodedArr[0];
jQuery.ajax({
url: cvjs_LoadFile,
type: 'post',
async: false,
data: js_data,
success: function (myfile) {
content = myfile;
},
error: function (data_e) { /*window.alert("1 error" + data_e);*/ console.log("Error " + data_e); return; }
});
// make the content base64 encoded
LocationOr64byteEncodedArr[0] = base64svg + btoa(content);
Set up JSON Object
Il metodo cvjs_addLayeredSpaceObjecttra i suoi parametri, accetta un oggetto spaziale JSON CADViewer; jsonSpaceObject, con alcune impostazioni. In questo oggetto JSON, oltre a ID, Nome, Tipo e Livello, è possibile definire le proprietà di evidenziazione dell’elemento, nonché la rotazione, ecc.
var jsonSpaceObject = cadviewer.cvjs_createNewJSonSpaceObject();
jsonSpaceObject.id = loadSpaceImage_ID; // "id_001" can be repeat objects from custom part
jsonSpaceObject.name = loadSpaceImage_Name; // "Vessel A"
jsonSpaceObject.type = loadSpaceImage_Type; // "Vessel A"
jsonSpaceObject.layer = loadSpaceImage_Layer; // "Vessel Layer"
//jsonSpaceObject.customContent = {".customContent" : "all.customContentstructure"};
var baseAttributes = {
fill: '#D30000', // #FFF #ffd7f4
"fill-opacity": "0.15", // 0.1
stroke: '#CCC',
'stroke-width': 1,
'stroke-linejoin': 'round',
};
var highlightAttributes = {
fill: '#a4d7f4',
"fill-opacity": "0.5",
stroke: '#a4d7f4',
'stroke-width': 3
};
var selectAttributes = {
fill: '#5BBEF6',
"fill-opacity": "0.5",
stroke: '#5BBEF6',
'stroke-width': 3
};
jsonSpaceObject.defaultcolor = baseAttributes;
jsonSpaceObject.highlightcolor = highlightAttributes;
jsonSpaceObject.selectcolor = selectAttributes;
jsonSpaceObject.rotate = 0;
Il programmatore dell’applicazione può facoltativamente aggiungere contenuto personalizzato al file definito jsonSpaceObject . È molto pratico avere informazioni di livello superiore dopo l’elemento, che l’applicazione può manipolare separatamente da CADViewer. Apparirà un codice di esempio per questo:
// this is optional!!
var d = new Date();
var strDate = d.getFullYear() + "/" + (d.getMonth() + 1) + "/" + d.getDate();
var strDate2 = d.getFullYear() + "/" + (d.getMonth() + 2) + "/" + 8;
// users can add custom objects freely designed
// this is just a template holder
var customObject = {
"insertType": "MyOwnObject",
"generalInfo": { "id": jsonSpaceObject.id, "name": loadSpaceImage_Name, "type": loadSpaceImage_Type, "begindate": strDate, "enddate": strDate2 },
"dimension": { "unit": "svg", "width": width, "length": height, "rotationInsert": 0 },
"insertRules": { "initialPositionVerified": false, "positionChanged": false, "infoAdded": false, "inserted": false },
"logicalRules": [
],
"userAddedInfo": {}
};
jsonSpaceObject.customContent = customObject;
Scale and Insert
Durante l’inserimento sono presenti una serie di controlli, l’oggetto può essere ridimensionato oppure l’oggetto può essere inserito con una determinata unità, larghezza e altezza. Impostali e compila i parametri di cvjs_addLayeredSpaceObject.
var scale = 1; // if scale = 1 or null, no action is taken
var width = null; // null, autoscale, value
var height = null; // null, autoscale, value
var width = 20; // null, autoscale, value
var height = 26; // null, autoscale, value
var unit = "svg"; // svg = svg coordinates, modelspace = modelspace units, mm, cm, m, inch , feet = using transformation matrix values
cadviewer.cvjs_addLayeredSpaceObject("floorPlan", loadSpaceImage_ID, LocationOr64byteEncodedArr, layerArr, scale, width, height, 0, unit, jsonSpaceObject)
Gli oggetti spaziali possono ora essere inseriti nella tela! Vedi Modifying Interactive Hotspots su come ridimensionare, ruotare e spostare gli oggetti.

Manipulate a Layered Space Object
L’oggetto spazio a strati può essere manipolato utilizzando due comandi API: cvjs_hideObjectInSpaceObjectGroup e cvjs_showObjectInSpaceObjectGroup.
I metodi prendono come parametri il NodeID dello SpaceObject e del layer o il nome dello stato definito all’inizializzazione. Per questo campione lo era:
// define the states (layer names) of the three images loaded in
layerArr[0] = "closed";
layerArr[1] = "open";
layerArr[2] = "lockdown";
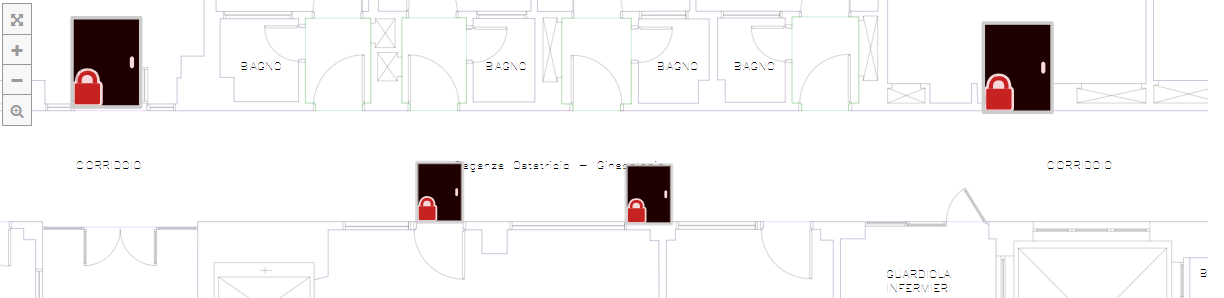
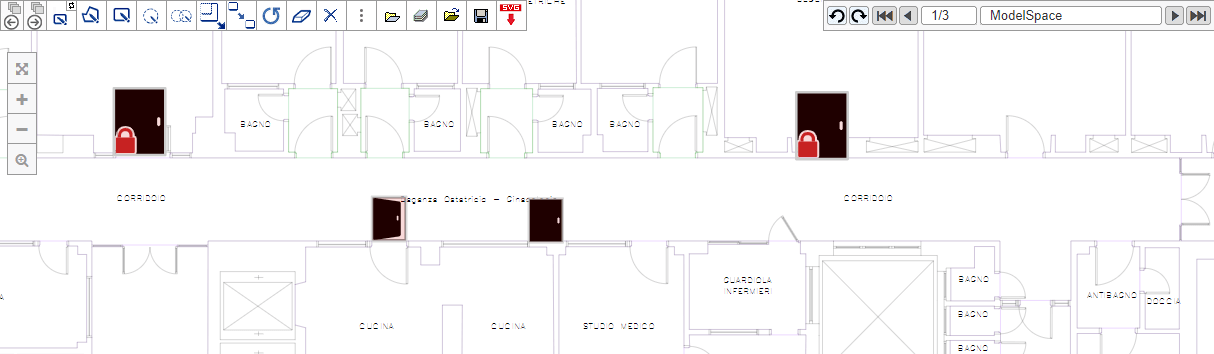
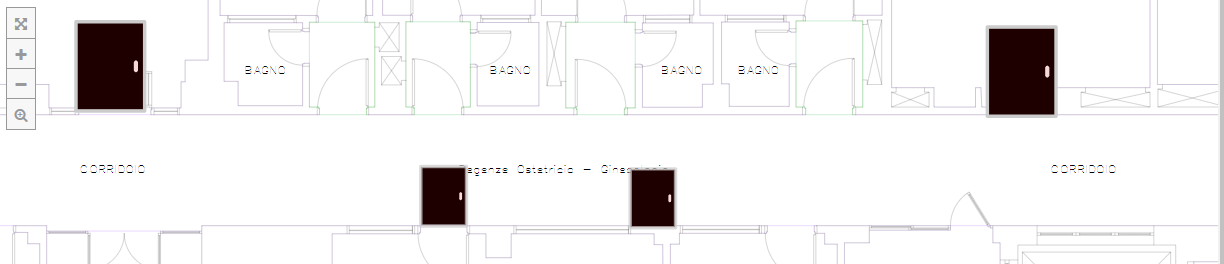
Il seguente metodo verrà eseguito attraverso tutti gli oggetti spaziali, quindi per ciascun oggetto mostrerà solo il file livello lockdown, e nasconderà il livello aperto e chiuso.
function lockdown_all() {
// note - we loop over all objects
var spaceObjectIds = cadviewer.cvjs_getSpaceObjectNodeList();
for (var spc in spaceObjectIds) {
var node = spaceObjectIds[spc];
cadviewer.cvjs_hideObjectInSpaceObjectGroup(node, "open");
cadviewer.cvjs_hideObjectInSpaceObjectGroup(node, "closed");
cadviewer.cvjs_showObjectInSpaceObjectGroup(node, "lockdown");
}
}
Before Execution of Command:

And After execution of Command: